mNo edit summary |
RogerDodger (talk | contribs) (add eddy link (no image)) |
||
| (2 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
<includeonly><templatestyles src="CharSelectT8/style.css" /> | <includeonly><templatestyles src="CharSelectT8/style.css" /> | ||
<div class="char-select"> | <div class="char-select-t8"> | ||
{{ | {{CharSelectCharT8|Alisa|alisa}} | ||
{{ | {{CharSelectCharT8|Asuka|asuka}} | ||
{{ | {{CharSelectCharT8|Azucena|azucena}} | ||
{{ | {{CharSelectCharT8|Bryan|bryan}} | ||
{{ | {{CharSelectCharT8|Claudio|claudio}} | ||
{{ | {{CharSelectCharT8|Devil Jin|devil-jin}} | ||
{{ | {{CharSelectCharT8|Dragunov|dragunov}} | ||
{{ | {{CharSelectCharT8|Eddy|eddy}} | ||
{{ | {{CharSelectCharT8|Feng|feng}} | ||
{{ | {{CharSelectCharT8|Hwoarang|hwoarang}} | ||
{{ | {{CharSelectCharT8|Jack-8|jack-8}} | ||
{{ | {{CharSelectCharT8|Jin|jin}} | ||
{{ | {{CharSelectCharT8|Jun|jun}} | ||
{{ | {{CharSelectCharT8|Kazuya|kazuya}} | ||
{{ | {{CharSelectCharT8|King|king}} | ||
{{ | {{CharSelectCharT8|Kuma|kuma}} | ||
{{ | {{CharSelectCharT8|Lars|lars}} | ||
{{ | {{CharSelectCharT8|Law|law}} | ||
{{ | {{CharSelectCharT8|Lee|lee}} | ||
{{ | {{CharSelectCharT8|Leo|leo}} | ||
{{ | {{CharSelectCharT8|Leroy|leroy}} | ||
{{ | {{CharSelectCharT8|Lili|lili}} | ||
{{ | {{CharSelectCharT8|Nina|nina}} | ||
{{ | {{CharSelectCharT8|Panda|panda}} | ||
{{ | {{CharSelectCharT8|Paul|paul}} | ||
{{ | {{CharSelectCharT8|Raven|raven}} | ||
{{ | {{CharSelectCharT8|Reina|reina}} | ||
{{ | {{CharSelectCharT8|Shaheen|shaheen}} | ||
{{ | {{CharSelectCharT8|Steve|steve}} | ||
{{ | {{CharSelectCharT8|Victor|victor}} | ||
{{ | {{CharSelectCharT8|Xiaoyu|xiaoyu}} | ||
{{ | {{CharSelectCharT8|Yoshimitsu|yoshimitsu}} | ||
{{CharSelectCharT8|Zafina|zafina}} | |||
</div></includeonly><noinclude>{{documentation}}</noinclude> | </div></includeonly><noinclude>{{documentation}}</noinclude> | ||
Latest revision as of 04:56, 2 April 2024
| This template uses TemplateStyles: | |
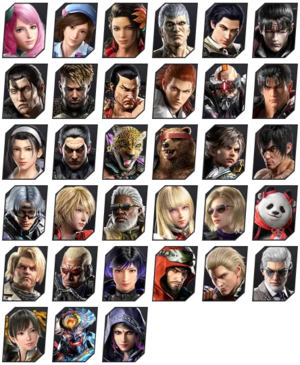
This template displays the character select on the front page. It has a subtemplate {{CharSelectCharT8}}. These don't belong on any other pages. For any other page where we want a link to every character's main page, {{Navbox fighter}} is preferred.
There shouldn't be any need to change this other than to add new characters when they're released.
Example
Creation

This template uses a spritesheet of all character portraits sourced by User:DuckmanTheThird. Each character portrait is a 144 x 176px PNG image. It was resized to 72 x 88px, converted into a WEBP image and assembled into a tiled image with 1px transparent borders using ImageMagick. The bash script below can be used to reproduce the spritesheet.
#!/bin/bash
# Portrait image directory
IMAGES="portraits"
# spritesheet will be produced in current directory as 'spritesheet.webp'
# Min width and height of images (manually identified)
WIDTH=144
HEIGHT=176
# Target width and height of image in spritesheet
T_WIDTH=72
T_HEIGHT=88
mkdir processed
# Resize to target
for file in ${IMAGES}/*.{webp,png}; do
if [ -f "$file" ]; then
filename=$(basename -- "$file")
filename_no_ext="${filename%.*}"
cwebp -z 9 -mt -crop 0 0 "${WIDTH}" "${HEIGHT}" -resize "${T_WIDTH}" "${T_HEIGHT}" "${file}" -o "processed/${filename_no_ext}.webp"
fi
done
# Build spritesheet
montage processed/*.webp -tile 6x6 -geometry +0+0 -bordercolor none -border 1 -background none -alpha set spritesheet.webp
The classes used in the CSS file for selecting the correct pixel offsets for each character can be automatically generated using this Perl script by User:RogerDodger --
use v5.10;
use FindBin '$Bin';
chdir $Bin;
my @order = qw/ # all chars in the same order as in the spritesheet
alisa
asuka
azucena
...
yoshimitsu
zafina
/;
my $cols = 6;
my $rows = 6;
# actual image dimensions without border
my $spriteWidth = 72;
my $spriteHeight = 88;
my $border = 1;
for my $row (0..$rows-1) {
for my $col (0..$cols-1) {
my $xOffset = $border + $col * ($spriteWidth + 2 * $border);
my $yOffset = $border + $row * ($spriteHeight + 2 * $border);
my $key = $order[$col + $row * $cols];
last if !defined $key;
print <<"EOF";
.char-select-img.$key img {
background-position: -${xOffset}px -${yOffset}px !important;
}
EOF
}
}
- The above documentation is from Template:CharSelectT8/doc
- Editors should experiment in this template’s sandbox and testcases pages
