RogerDodger (talk | contribs) (need distinct class names from t7 char select, since they'll both appear on main page at some point) |
(Added Clive) |
||
| (5 intermediate revisions by 2 users not shown) | |||
| Line 6: | Line 6: | ||
{{CharSelectCharT8|Bryan|bryan}} | {{CharSelectCharT8|Bryan|bryan}} | ||
{{CharSelectCharT8|Claudio|claudio}} | {{CharSelectCharT8|Claudio|claudio}} | ||
{{CharSelectCharT8|Clive|clive}} | |||
{{CharSelectCharT8|Devil Jin|devil-jin}} | {{CharSelectCharT8|Devil Jin|devil-jin}} | ||
{{CharSelectCharT8|Dragunov|dragunov}} | {{CharSelectCharT8|Dragunov|dragunov}} | ||
{{CharSelectCharT8|Eddy|eddy}} | |||
{{CharSelectCharT8|Feng|feng}} | {{CharSelectCharT8|Feng|feng}} | ||
{{CharSelectCharT8|Heihachi|heihachi}} | |||
{{CharSelectCharT8|Hwoarang|hwoarang}} | {{CharSelectCharT8|Hwoarang|hwoarang}} | ||
{{CharSelectCharT8|Jack-8|jack-8}} | {{CharSelectCharT8|Jack-8|jack-8}} | ||
| Line 21: | Line 24: | ||
{{CharSelectCharT8|Leo|leo}} | {{CharSelectCharT8|Leo|leo}} | ||
{{CharSelectCharT8|Leroy|leroy}} | {{CharSelectCharT8|Leroy|leroy}} | ||
{{CharSelectCharT8|Lidia|lidia}} | |||
{{CharSelectCharT8|Lili|lili}} | {{CharSelectCharT8|Lili|lili}} | ||
{{CharSelectCharT8|Nina|nina}} | {{CharSelectCharT8|Nina|nina}} | ||
Latest revision as of 04:08, 17 December 2024
| This template uses TemplateStyles: | |
This template displays the character select on the front page. It has a subtemplate {{CharSelectCharT8}}. These don't belong on any other pages. For any other page where we want a link to every character's main page, {{Navbox fighter}} is preferred.
There shouldn't be any need to change this other than to add new characters when they're released.
Example
Creation

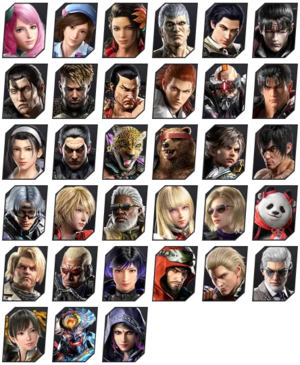
This template uses a spritesheet of all character portraits sourced by User:DuckmanTheThird. Each character portrait is a 144 x 176px PNG image. It was resized to 72 x 88px, converted into a WEBP image and assembled into a tiled image with 1px transparent borders using ImageMagick. The bash script below can be used to reproduce the spritesheet.
#!/bin/bash
# Portrait image directory
IMAGES="portraits"
# spritesheet will be produced in current directory as 'spritesheet.webp'
# Min width and height of images (manually identified)
WIDTH=144
HEIGHT=176
# Target width and height of image in spritesheet
T_WIDTH=72
T_HEIGHT=88
mkdir processed
# Resize to target
for file in ${IMAGES}/*.{webp,png}; do
if [ -f "$file" ]; then
filename=$(basename -- "$file")
filename_no_ext="${filename%.*}"
cwebp -z 9 -mt -crop 0 0 "${WIDTH}" "${HEIGHT}" -resize "${T_WIDTH}" "${T_HEIGHT}" "${file}" -o "processed/${filename_no_ext}.webp"
fi
done
# Build spritesheet
montage processed/*.webp -tile 6x6 -geometry +0+0 -bordercolor none -border 1 -background none -alpha set spritesheet.webp
The classes used in the CSS file for selecting the correct pixel offsets for each character can be automatically generated using this Perl script by User:RogerDodger --
use v5.10;
use FindBin '$Bin';
chdir $Bin;
my @order = qw/ # all chars in the same order as in the spritesheet
alisa
asuka
azucena
...
yoshimitsu
zafina
/;
my $cols = 6;
my $rows = 6;
# actual image dimensions without border
my $spriteWidth = 72;
my $spriteHeight = 88;
my $border = 1;
for my $row (0..$rows-1) {
for my $col (0..$cols-1) {
my $xOffset = $border + $col * ($spriteWidth + 2 * $border);
my $yOffset = $border + $row * ($spriteHeight + 2 * $border);
my $key = $order[$col + $row * $cols];
last if !defined $key;
print <<"EOF";
.char-select-img.$key img {
background-position: -${xOffset}px -${yOffset}px !important;
}
EOF
}
}
- The above documentation is from Template:CharSelectT8/doc
- Editors should experiment in this template’s sandbox and testcases pages
